Die kleine große Psychologie des UX Designs – a Beginner’s Guide
In diesem Guide findest du praktische Tipps & knackige Erklärungen, die dir hoffentlich den Weg ebnen und Licht in das Dunkel des Psychologie-Dschungels bringen sollen.
Geballtes Wissen hier im Guide
Mittlerweile ist es kein Geheimnis mehr, dass gutes UX Design sich eine Vielzahl an Aspekten der Psychologie zu Nutze machen sollte- immerhin stehen beim Design die User und deren Bedürfnisse im Zentrum der Anwendung. Das sollten sie zumindest, damit im Idealfall eine Nutzererfahrung kreiert wird, die sich bestenfalls so intuitiv anfühlt, dass sie von den Nutzer:innen unbemerkt bleibt.
Stolpern diese in ihrem Flow jedoch durchgehend über die verschiedensten Pain Points, die Frustration oder kognitive Dissonanz erzeugen, ist dies alles andere als intuitiv.
Daher lohnt es sich, ein paar zentrale psychologische Phänomene zu verstehen, um diese in die eigene Praxis des User Experience Design zu übertragen.
Die Berücksichtigung psychologischer Grundlagen im Design verdeutlicht erneut, dass in jedem Detail des Designs Funktionalität steckt und somit vermeintlich banale Designelemente plötzlich zu Medien mit großer Relevanz werden können.
Das kann für Beginner:innen im ersten Moment einschüchternd wirken, ist jedoch gleichzeitig eine schöne Erinnerung daran, wie viel kreativen Spielraum UX Designer:innen in ihrer Arbeit einnehmen können, um mit kleinen Anpassungen eine noch positivere User Experience zu schaffen.
Hier also ein Guide, der die großen Phänomene der Psychologie ins Kleine übersetzt, damit UX Design Anfänger:innen hoffentlich etwas Durchblick gewinnen.
Los geht's
Der Guide befasst sich grundsätzlich mit kognitiver Psychologie – also Denkprozessen, Wahrnehmung, Gedächtnis, Problemlösung und kognitiven Funktionen. By the way: hier übrigens auch unser Artikel rund um kognitive Verzerrungen, Denkfehlern und menschlichem Handeln ein guter Einstieg für dich.
Gegliedert ist er für dich in zwei UX Themenbereiche: Visuelles und Content.
Daher beginnt der Guide mit Themen, die sich auf die visuelle Wahrnehmung deiner User beziehen. Du wirst erfahren, wie die optische Gestaltung deines Designs deine Nutzer:innen beeinflusst, und dieses Wissen in deinen Prototypen direkt anwenden können.
Weiter geht es mit Aspekten, die sich auf den Content, die Inhalte deiner Plattform auswirken. Sie dienen einem angenehmen User Flow, damit deine Nutzer:innen sich gern in deiner App oder auf deiner Website aufhalten, und ein möglichst positives Nutzererlebnis haben. Auch Aspekte zur Entscheidungsfindung sind hier von Bedeutung.
Du wirst also Optimierung am Inhaltlichen sowie am Visuellen vornehmen können, und am Ende des Artikels genau wissen, wie sich dein neu errungenes Hintergrundwissen direkt auf die User Experience deines Designs auswirken wird.
1. Visuelles
1.1 Gestaltgesetze
Gestaltgesetze beschreiben, nach welchen Prinzipien wir unsere Sinneseindrücke ordnen; also wie Menschen visuelle Elemente organisieren und interpretieren.
UX Designer:innen nutzen Prinzipien wie Nähe, Ähnlichkeit und Kontinuität von Objekten, um eine klar strukturierte und leicht verständliche Benutzeroberfläche zu schaffen. Diese Gesetze können meist ganz intuitiv eingesetzt werden, da viele Menschen ein gutes Gefühl dafür haben, was gut zusammenpasst und wie Dinge visuell stimulierend angeordnet werden können.
In Konversationsthreads bei WhatsApp wird das Kontinuitätsgesetz beispielsweise eingesetzt, um die Texte in einer fließenden, chronologischen Reihenfolge anzuzeigen. In anderen Beispielen wie optischen Täuschungen ist die Anwendung dieser Gesetze schon wieder etwas ausgeklügelter.
Es handelt sich also um ein Spektrum. Egal, wie komplex du deine Anwendungen strukturieren willst – wenn du visuelle Elemente nach Nähe, Ähnlichkeit und Kontinuität anordnest, machst du es deinen User leichter und sie können deine Inhalte besser erfassen. Häufig sind die vermeintlich einfachsten Designs die mitunter anspruchsvollsten, da Informationen clever und geballt präsentiert und kombiniert werden müssen, sodass die notwendigen Informationen zugänglich sind, die Nutzer:innen aber nicht überfordert werden, die Nutzeroberfläche im Gegenteil eher leicht und klar wirkt. Wie Dieter Rams so schön sagte: „Wir brauchen weniger, aber besseres.“
Gestaltgesetze helfen dir also, visuelle Hierarchien in deinen Designs zu etablieren und die Klarheit von Informationen zu verbessern, was letztendlich zu einer reibungsloseren und angenehmeren Benutzererfahrung führt, da Menschen Lücken _____ und Zusammenhänge_______. 😉
1.2 Chunking 🍕
Ein weiteres hilfreiches Tool für dein Design ist Chunking.
Für User ist es eine angenehme Sache, da das Organisieren von Informationen in sinnvolle Einheiten oder „Chunks“ die begrenzte Gedächtniskapazität von User berücksichtigt.
Nicht umsonst ist auch dieser Artikel in Sinnesabschnitte eingeteilt. Du, als Leser:in sollst nicht direkt übermannt werden, bereits die Aufbereitung der Informationen soll signalisieren: Ja, das ist machbar. Das lese ich mir gerne durch.
Zahlenfolgen sind ein weiteres gutes Bespiel. Stell dir vor, du sollst dir die Zahl 582731946 merken.
Anstatt sie als Einheit zu betrachten, könntest du sie in drei Chunks aufteilen:
582, 731 und 946.
Diese Chunks sind leichter zu merken, ähnlich wie das Lernen von Wörtern anstelle einzelner Buchstaben. Chunking macht das Lernen und Erinnern leichter und besser zugänglich. Dies kann praktisch sein, wenn du relativ viele Informationen aufbereiten möchtest, ohne deinen User ein Gefühl von Überforderung zu geben.
1.3 Progressive Offenbarung
Durch schrittweises Offenbaren von Informationen oder Funktionen kann die kognitive Belastung deiner User verringert werden, und es gibt weniger „in your face“ Momente in deinen Anwendungen oder Webseiten.
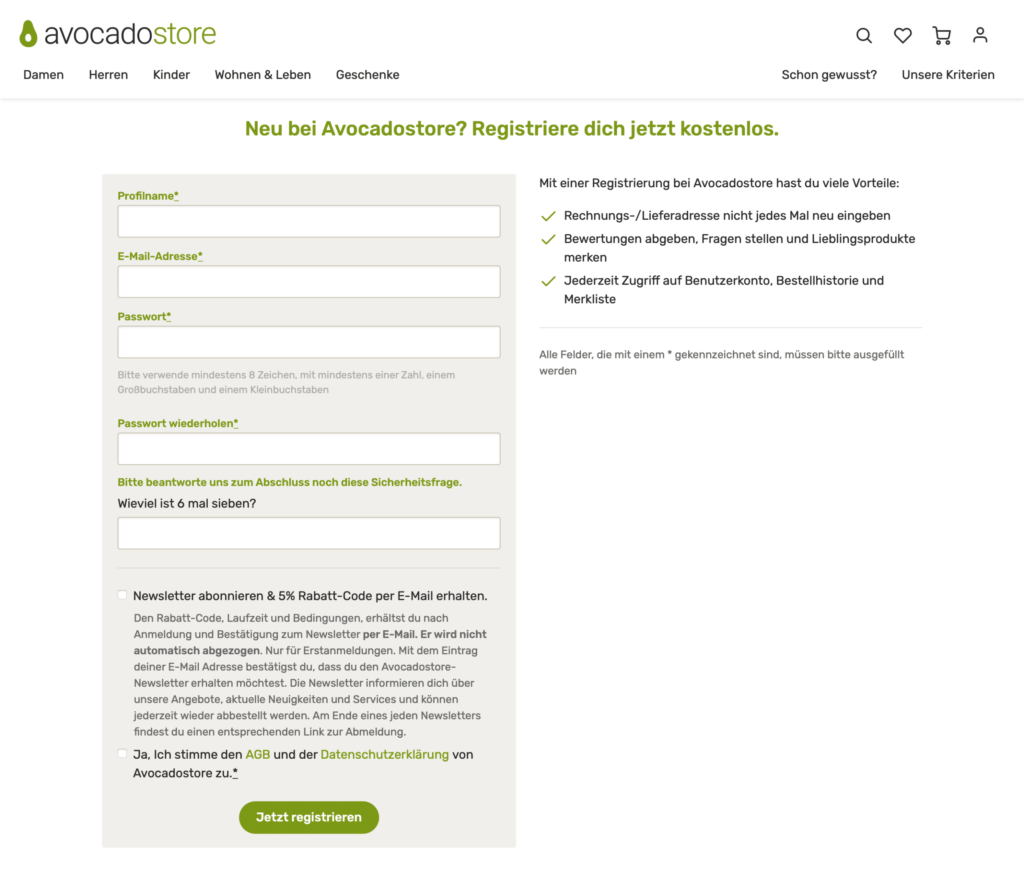
Ein gutes Beispiel sind Formulare: lasse zunächst nur die wichtigsten Felder anzeigen und enthülle erst nach und nach weitere Details. So werden deine User nicht direkt von Informationen und Anforderungen erschlagen, und können Schritt für Schritt vorgehen, anstatt wieder das Weite zu suchen.
Hier ein gutes Beispiel von Avocadostore.de – Schritte wie Rechnungsangaben, Adresse, etc. sind an dieser Stelle noch nicht gefragt.
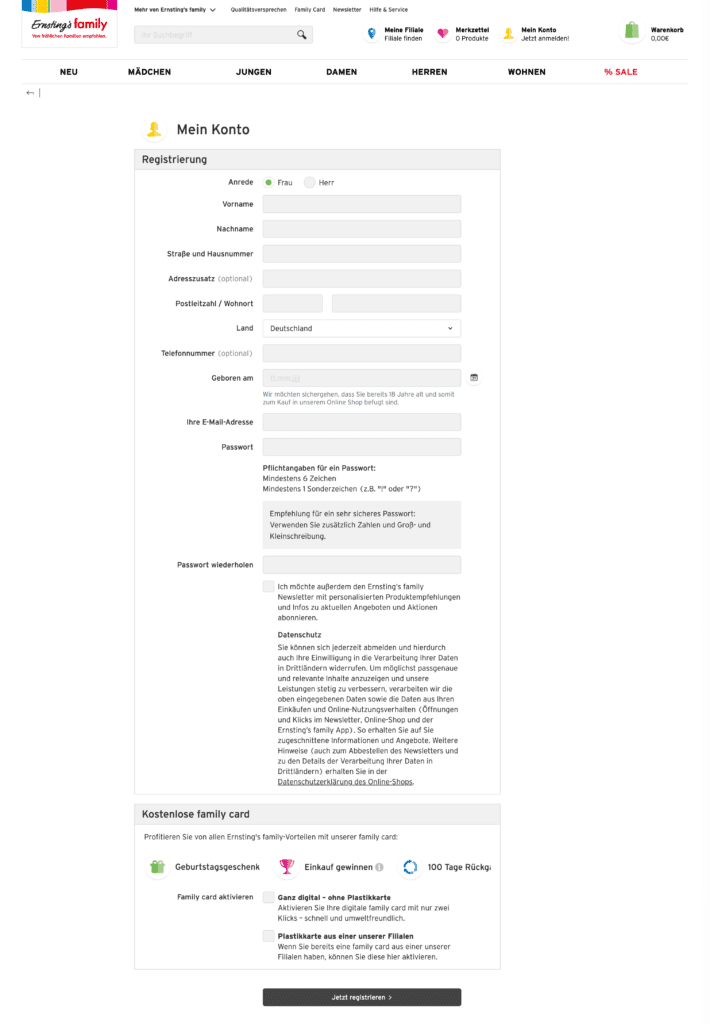
Bei Ernstingsfamily.de hingegen werden alle Informationen (und mehr) auf einen Schlag abverlangt:
Dies kann bei den Usern schnell zu Überforderung oder Abkehr führen – und das, obwohl die ganzen Informationen auch aus Webshopsicht an dieser Stelle noch garnicht notwendig gewesen wären.
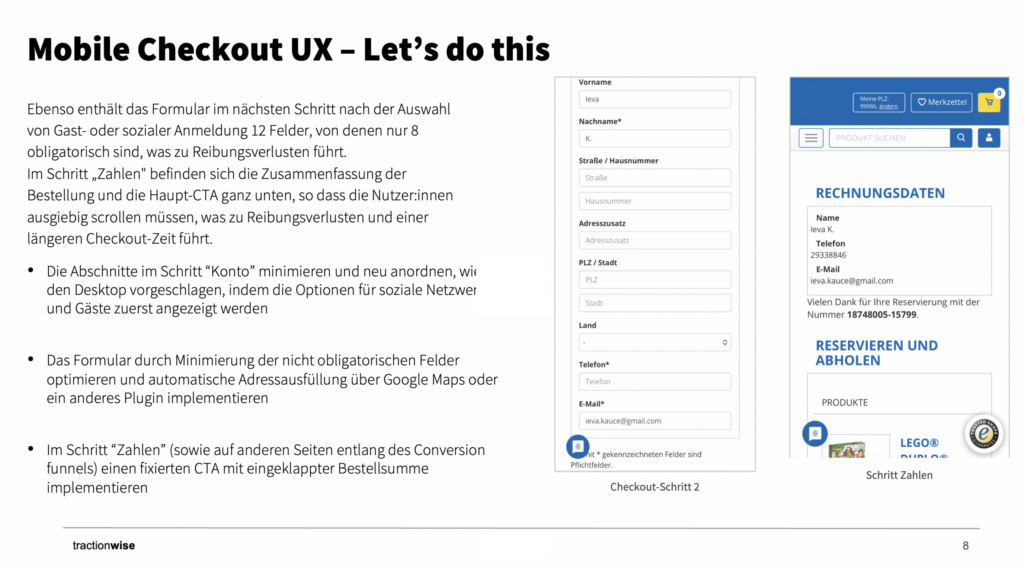
Wenn du solche Thematiken in Apps oder Webseiten feststellst, kannst du sie in ein UX Audit integrieren, das mögliche Pain Points oder Conversionrate-Downer darstellt. Im folgenden Auszug siehst du exemplarisch, wie so etwas für einen unserer Kund:innen aussehen kann, bezogen auf deren mobile Checkout:
1.4 Farben
Weiter geht es mit etwas Farbpsychologie.
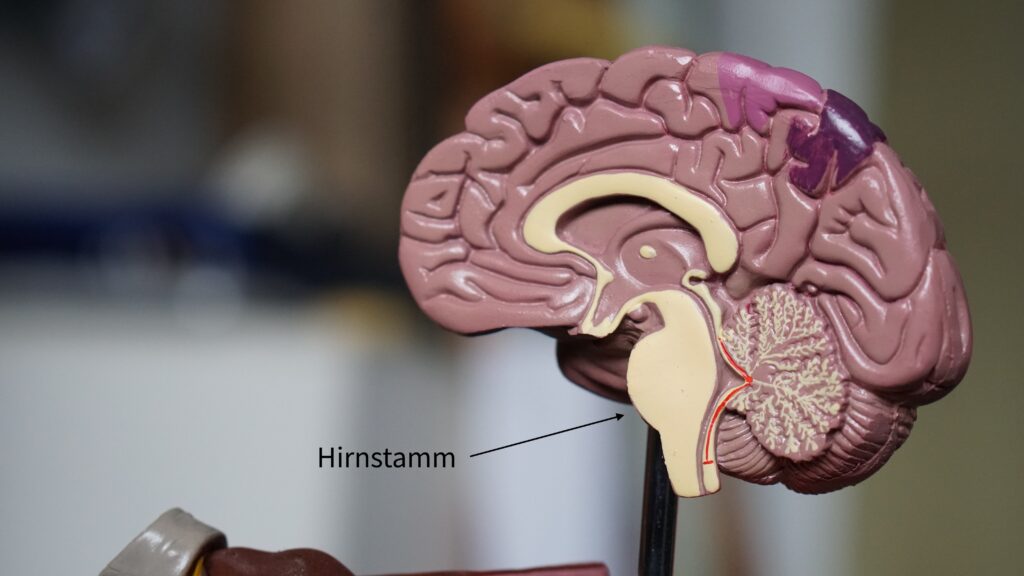
Farben beeinflussen unsere Wahrnehmung maßgeblich. Sie erwecken in uns Emotionen und Assoziationen und sprechen somit das limbische System an, was für die Regulierung von Emotionen, Stimmungen und Erinnerungen im Gehirn verantwortlich ist. Es ist nach dem Hirnstamm das Zweite, das bei deinen Usern aktiviert wird, wenn sie deine App oder Seite besuchen und ist daher höchst relevant. (Nummer eins folgt im nächsten Abschnitt).
Das bedeutet also: Augen auf bei der Farbwahl! Sie wird die Stimmung und somit das Verhalten deiner User innerhalb deiner Applikation „färben“.
In großen Unternehmen wie Facebook oder Twitter wird daher natürlich schon lange nichts mehr dem Zufall überlassen. Die blaue Farbwahl beider Netzwerke soll Vertrauen und Professionalität vermitteln, während Snapchat die Farbe Gelb verwendet, um Jugendlichkeit und Spaß zu betonen.
Um dir dabei zu helfen, eine passende Entscheidung bei der Farbwahl eures Designs zu treffen, gibt’s hier ein paar Tipps, die sich in der Praxis bewähren werden. Da die gesamte Palette (🥁), der Farbpsychologie diesen kleinen Guide jedoch schnell in einen Großen verwandeln würde, gibt es hier erst mal eine Auswahl an Beispielen für die Bottomline deines Designs:
- Rot = Leidenschaft, Aufregung, Dringlichkeit, Energie, Liebe, Aktion.
Einsatzbeispiel: Call-to-Action-Elemente: Lebendige und kontrastreiche Farben wie Rot oder Orange werden oft für Schaltflächen wie „Jetzt kaufen“ oder „Anmelden“ verwendet, um Aufmerksamkeit zu erregen und Nutzer:innen zur Handlung zu bewegen. Im Zusammenhang mit Lebensmitteln hat Rot eine appetitfördernde Wirkung und beim Kauf erwirkt es Dringlichkeit. Es bietet sich also an, diese Farbe in den entsprechenden Bereichen passend einzubinden. - Blau = Vertrauen, Ruhe, Seriosität, Professionalität, Klarheit, Sicherheit.
Beispiel: Blau wird oft in Verbindung mit dem Thema Klima oder Umwelt genutzt. Zudem findet diese Farbe häufig Anwendung in der IT und dem Finanzwesen, wie man beispielsweise an PayPal sieht: Dadurch soll ein Gefühl von Sicherheit und Vertrauen erweckt werden. Verrückt, was “einfaches” visuelles Design so bezwecken kann, oder? - Grün = Frische, Natürlichkeit, Wachstum, Gesundheit, Frieden, Hoffnung.
Grüntöne würden sich beispielsweise In einer Fitness-App gut machen, weil es Wachstum symbolisiert und eine erfrischende, gesunde Atmosphäre schafft, wodurch die hart an sich arbeitenden Nutzer:innen hoffentlich motiviert werden und eine positive emotionale Verbindung zur App hergestellt werden kann. Win-win!. - Gelb = Optimismus, Glück, Kreativität, Aufmerksamkeit, Wärme, Freundlichkeit.
Gelb wird im UX-Design häufig dafür verwendet, Aufmerksamkeit zu erregen. Eine gelbe Schaltfläche mit der Aufschrift „Sonderangebot“ kann die Benutzer dazu motivieren, auf die Aktion zu reagieren, da Gelb Optimismus und Aufregung vermittelt und zudem Wichtigkeit betonen kann. - Orange = Begeisterung, Energie, Euphorie, Jugendlichkeit, Zugänglichkeit.
- Lila = Kreativität, Luxus, Mystik, Spiritualität, Ruhe, Weisheit.
- Rosa = Weiblichkeit, Zärtlichkeit, Romantik, Mitgefühl, Jugendlichkeit.
- Braun = Stabilität, Natürlichkeit, Tradition, Erdverbundenheit, Wärme.
- Weiß = Reinheit, Einfachheit, Klarheit, Neutralität, Ordnung.
- Schwarz = Eleganz, Ernsthaftigkeit, Luxus, Stärke, Geheimnis.
- Grau = Neutralität, Zurückhaltung, Professionalität, Seriosität, Modernität.
- Gold = Prestige, Wohlstand, Erfolg, Eleganz, Wertigkeit.
- Silber = Modernität, Technologie, Futurismus, Raffinesse, Schlichtheit.
Wichtig ist es hier zu berücksichtigen, dass die Interpretation von Farben je nach Kultur und individuellen Erfahrungen variieren kann, und somit Zielgruppe und Kontext bei der Auswahl der Farben im UX-Design bedacht werden sollten. Auch der Farbkontext ist wichtig – also welche Farben miteinander kombiniert werden.
Eine gute Übung ist es, sich mal durch verschiedene Apps, Webseiten oder auch Magazine zu bewegen und sich die Farbgebung bewusst anzuschauen. Dabei wird dir mit Sicherheit klar, wie die jeweiligen Plattformen wahrgenommen werden wollen!
ps: Schau dir mal die Parteien in Deutschland an. Fällt dir bei den Farben der Parteien etwas auf? 😉
Zudem gibt’s einen ausführlichen Guide zum Thema Farbpsychologie bei Justin Schmitz.
Anzeige
2. Content: User Flow, Dranbleiben & Entscheiden
2.1 Das Reptiliengehirn - die erste Hürde
(Ja, das heißt wirklich Reptilienbrain) – wird aber auch Hirnstamm genannt😉.
Der Hirnstamm ist die evolutionär älteste Schicht im Gehirn, die für instinktive Reaktionen verantwortlich ist. Evolutionär betrachtet ist der Hirnstamm zuerst in Reptilien entstanden, daher die Namensgebung 🦖.
Es wird als allererstes angesprochen, wenn User eine App öffnen, und danach erst kommt das limbische System, das für Emotionen verantwortlich ist. Es ist also wie eine Barriere, die erst überwunden werden muss, sodass du deine User als nächstes auf emotionaler Ebene berühren kannst.
Dein Design sollte demnach auf intuitive und einfache Benutzererfahrungen abzielen, die Grundbedürfnisse wie schnellen Zugang und klare Anweisungen erfüllen. Was deine Nutzer:innen auf Anhieb sehen, sollte demnach direkt relevant und deutlich erkennbar sein, sonst wenden sich viele User wieder ab.
Die Devise lautet also: große, deutliche Schaltflächen, einfache Navigation und sofort verständliche Symbole verwenden, um Benutzer:innen ein Gefühl von Kontrolle und Sicherheit zu geben. Auch bildliche Sprache mag das Reptilienbrain gern. Im Grunde willst du das Reptiliengehirn davon überzeugen, dass das, was es sieht, relevant und einfach zugänglich ist.
2.2 Die Peak-End-Rule
Um bei deinen User einen bleibenden Eindruck zu hinterlassen, berücksichtige die Peak-End-Rule wenn du etwas designst.
Die Regel besagt, dass wir unsere Erinnerung an Erfahrungen hauptsächlich von ihren Höhepunkten und dem Abschluss beeinflussen lassen, anstatt von ihrer gesamten Dauer. Emotionale Intensität während des Höhepunkts und der letzte Eindruck prägen also, wie wir eine Erfahrung retrospektiv bewerten.
Schenke dem Höhepunkt und dem Abschluss deiner Benutzererfahrung also besonders viel Aufmerksamkeit – denn das Gedächtnis deiner User tut es auch. Positive Erinnerungen kreierst du bei deinen Usern besonders, indem du emotionale Inhalte (wie beispielsweise Bilder, Geschichten oder persönliche Assoziationen) verwendest.
In einer Lern-App können herausfordernde Aktivitäten demnach beispielsweise zu Beginn stehen, gefolgt von leichteren Aufgaben. Das Endstadium sollte mit einem Erfolgsgefühl und positiver Rückmeldung abschließen. Die Peak-End-Regel optimiert die Erinnerung an die Erfahrung und kann die Beziehung zu deinen Usern verbessern, da sie die Interaktion hoffentlich positiv im Gedächtnis behalten!
Es bietet sich auch die Erstellung einer User Journey an, um herauszufinden an welchen Stellen sich die wichtigsten Momente im User Flow überhaupt befinden. Schau dazu in unseren Artikel, da haben wir dazu etwas erklärt.
Überprüfe auch am Ende dieses Artikels mal, woran du dich am meisten erinnern kannst – und warum?
2.3 Der Endowed Progress Effect
Diesen Aspekt finde ich besonders spannend: Menschen tendieren dazu, Aufgaben eher abzuschließen, wenn sie bereits einen gewissen Fortschritt gemacht haben.
In Anwendungen wie Fitness-Apps wird dies genutzt, um kleine Belohnungen oder virtuelle Auszeichnungen für erzielte Meilensteine zu vergeben.
Ein Beispiel für den Einsatz des Effektes am Laptop oder Smartphone ist Autofill (das automatische Ausfüllen von Inhaltsfeldern).
Wenn eine Plattform oder Anwendung einige Informationen bereits im Voraus ausfüllt, wie z. B. persönliche Daten oder Adressen, fühlen sich User abgeholt und der Prozess geht leichter von der Hand, was die Wahrscheinlichkeit erhöht, dass User den Vorgang auch wirklich abschließen.
Auch im E-Commerce finden wir den Effekt zum Beispiel in Form von Treueprogrammen. Ein gewisser Punktefortschritt oder Startbonus kann Kund:innen dazu motivieren, mehr Einkäufe zu tätigen, um den „erlebten Fortschritt“ zu maximieren und das Treueziel zu erreichen.
Überlege also, ob es in deinem Design Platz für die Verwendung des Endowed-Progress-Effektes gibt, und schaue nach einiger Zeit, ob es sich bemerkbar macht (mit Trackingtools wie Hotjar oder Lucky Orange zum Beispiel, die Unterschiede beider Tools haben wir dir bereits ausgearbeitet und findest du in unserem Artikel Hotjar vs. Lucky Orange.
2.4 Choice Overload
Studien, wie die „Jam Jar“ Studie aus dem Jahr 2000 haben gezeigt, dass zu viele Optionen die Entscheidungsfindung deiner User erschweren können. Online-Marktplätze wie Asos oder Amazon nutzen daher Filter und Empfehlungen, um die Auswahl für Benutzer:innen zu erleichtern.
Gemäß dem Paradox of Choice können zu viele Optionen die Benutzer:innen sogar lähmen und letztendlich dazu führen, dass sie deine Anwendung wieder verlassen oder am Ende unzufrieden mit ihrer Entscheidung sind.
Wie viele Optionen sind also zu viele Optionen? Da gibt es viele verschiedene Ansichten. Am besten erweist es sich jedoch, die optimale Anzahl von Optionen im UX-Design durch verschiedene Methoden des UX Research zu verwenden, wie beispielsweise A/B Tests, Analysen von Screenrecordings oder Heatmaps.
Im Dropdown-Menü werden von manchen Designern beispielsweise 5 bis 7 Optionen empfohlen, um Überlastung zu vermeiden, und bei mehr Optionen sollten Filter, Kategorien oder eine Suchfunktion erwogen werden. Es gibt jedoch viele Gegenbeispiele dazu, die nicht zu Überforderung zu führen scheinen (wie beispielsweise in Onlineshops). Daher gilt es, bewährte UX Research Methoden zu verwenden, um ein ausgewogenes Verhältnis zwischen Benutzerfreundlichkeit und Auswahlmöglichkeiten zu finden. Mehr Informationen zum Thema Choice Overload findest du hier. Schaue dir passend dazu auch gerne noch Hick’s Law an.
Und das war's erst mal.
Puh, ganz schön viele Informationen auf einmal. Und trotzdem lohnt es sich, diese Informationen in dein Design mit einzubeziehen, um es deinen Usern so angenehm wie möglich zu machen – so wie es andere UX Designer:innen auch für dich tun, vielleicht ohne, dass du’s bis jetzt bemerkt hast?
Wir haben dir alles noch mal auf einer Seite zusammengefasst, sodass du das neu errungene Wissen mit der Checkliste direkt überprüfen & anwenden kannst.
Hier die kompakte Checkliste für dich

Project Management & UX/CRO